The Form Input's label with "inline" prop will not follow the Input error color · Issue #3671 · Semantic-Org/Semantic-UI-React · GitHub

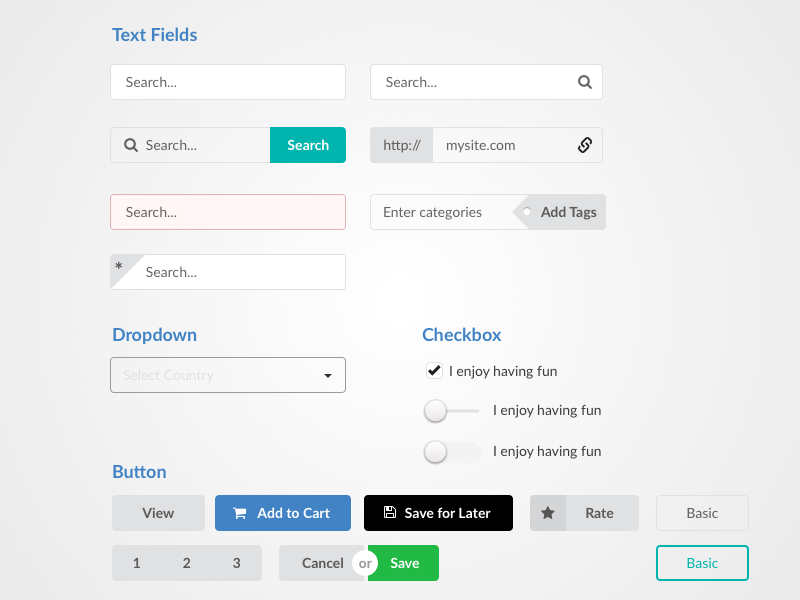
Input: adding icon to Input with action clears border radius on the action button · Issue #2506 · Semantic-Org/Semantic-UI-React · GitHub

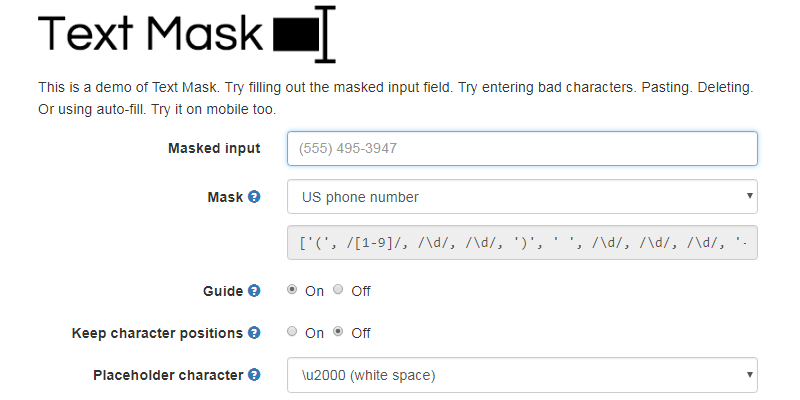
Building a “Mask Toggle” Password Input Component w/ React and Material UI | by Shawn Reisner | ITNEXT