Magnatec Systems - Hiring alert 🚨 We are looking for a dedicated Vue.js Front-End Developer to join our growing company. You will work as part of a team to develop fast, well-tested,

vue-winbox - Modern HTML5 window manager for the web with the ability to mount Vue components : r/vuejs

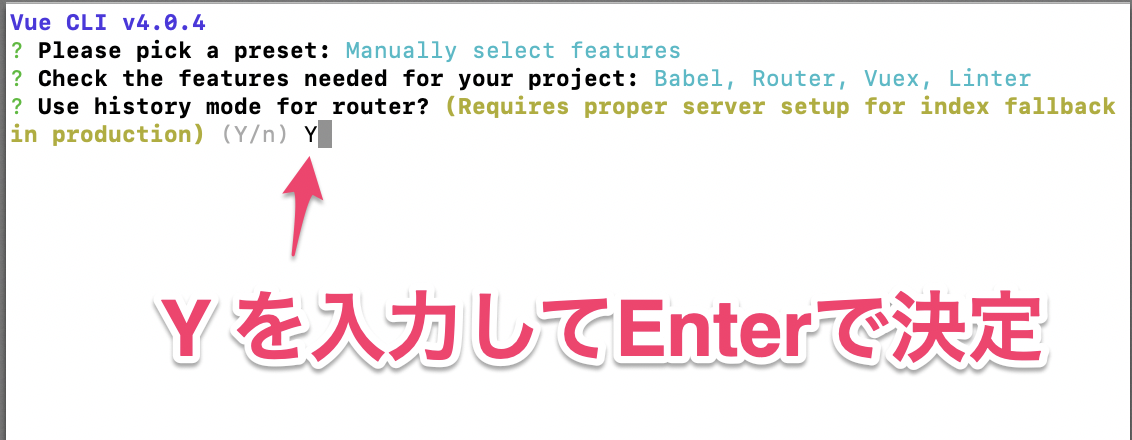
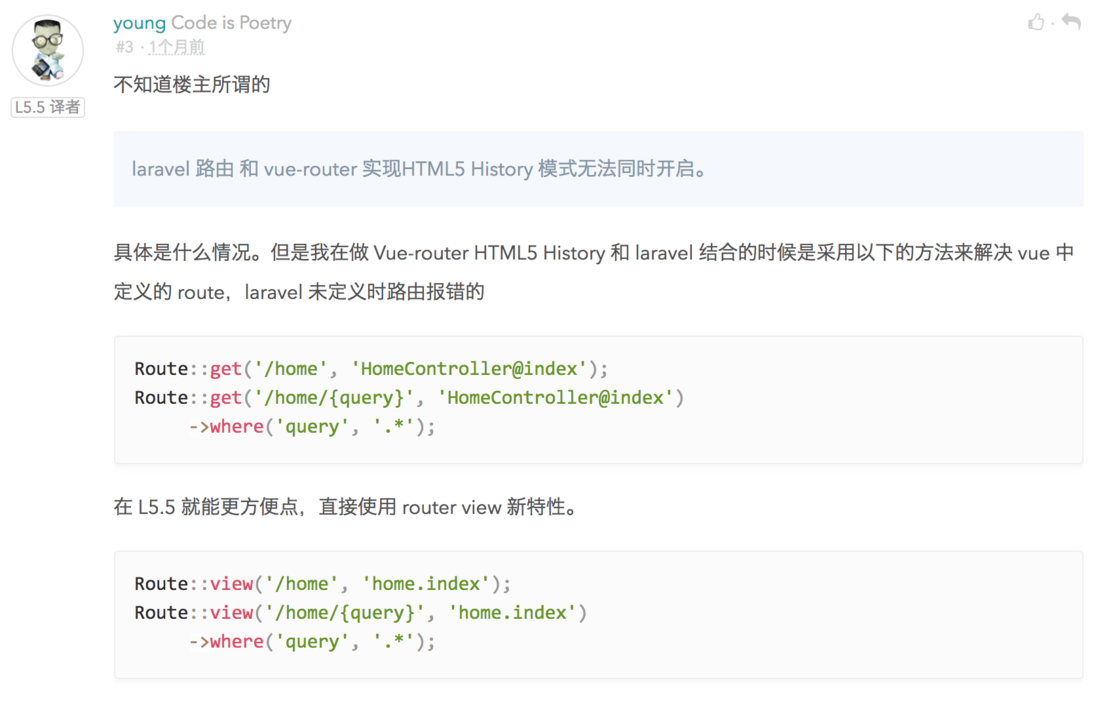
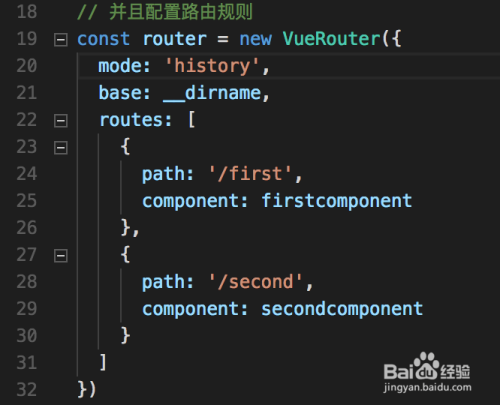
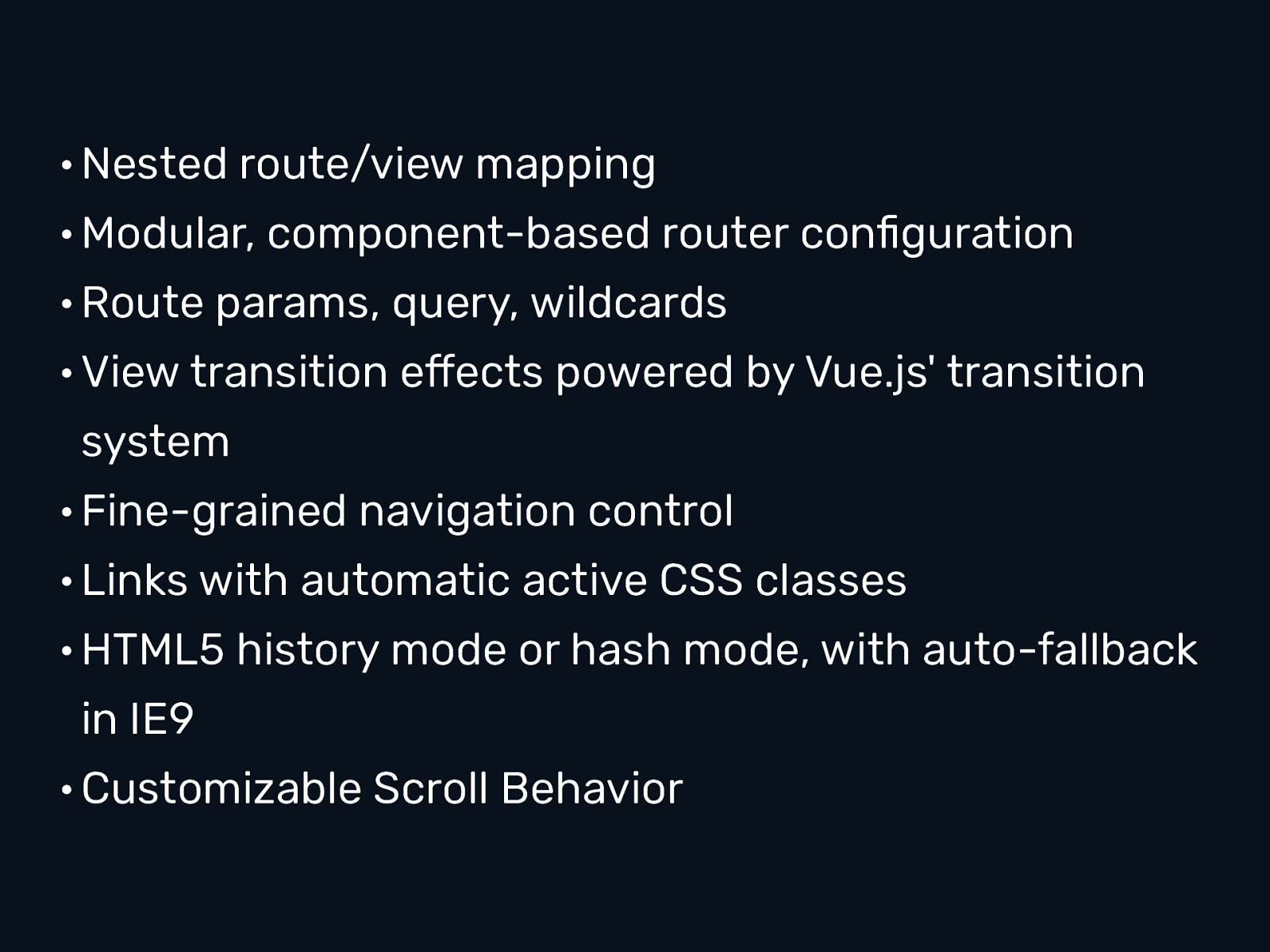
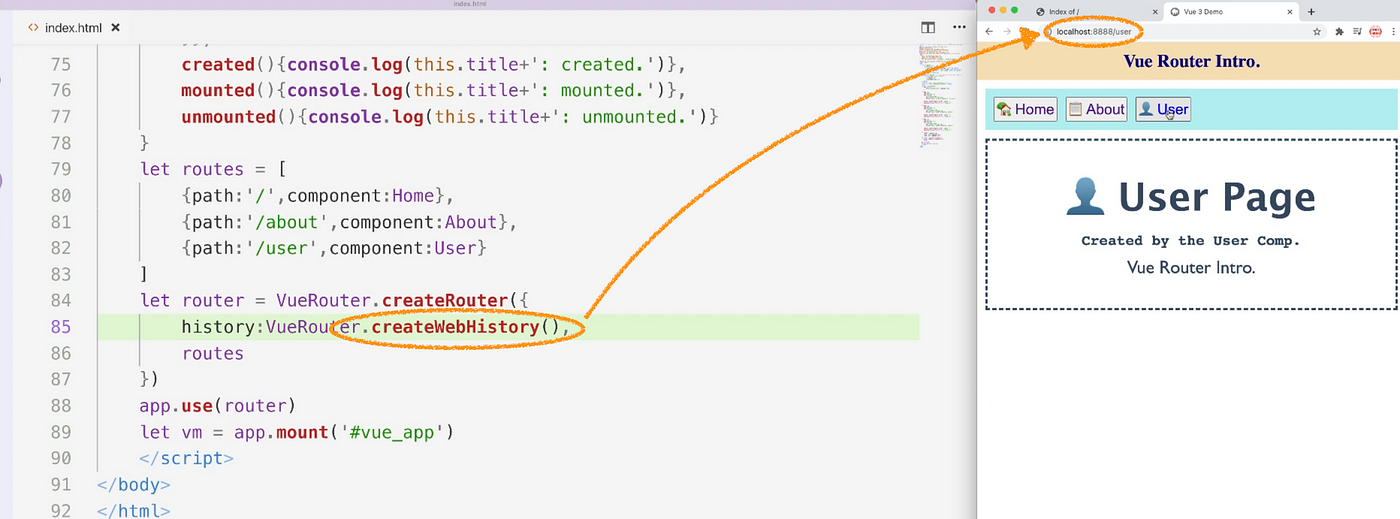
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding