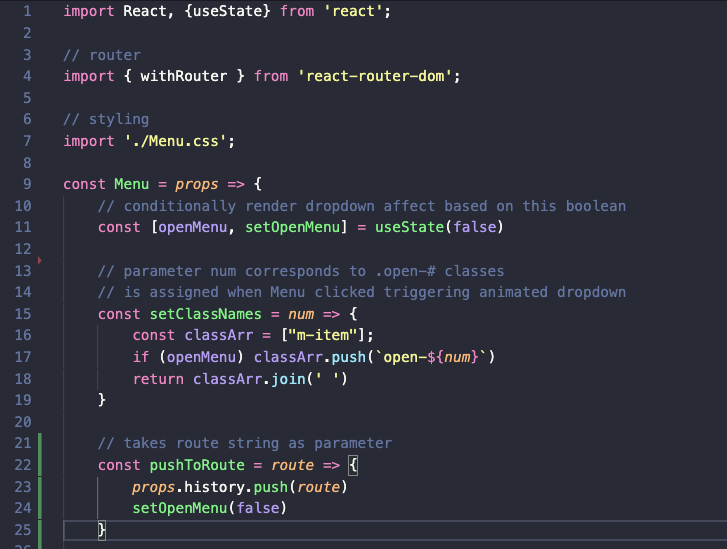
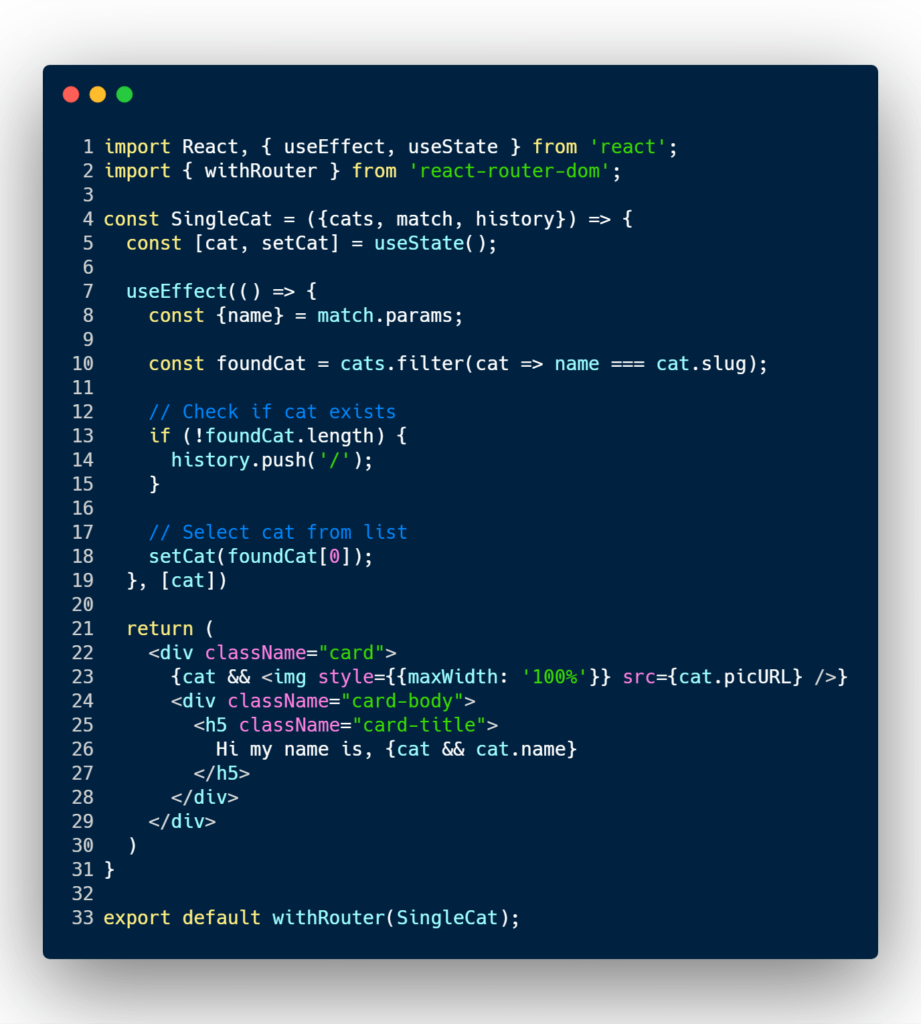
Higher-Order Component in React. A higher-order component is simply… | by Pandula koteswaramma | Dev Genius

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

General Tools Portable Aluminum Dovetail Jig, 12-inch, Woodworking, Furniture Building & Cabinet Making With Router Bit 861 - The Home Depot

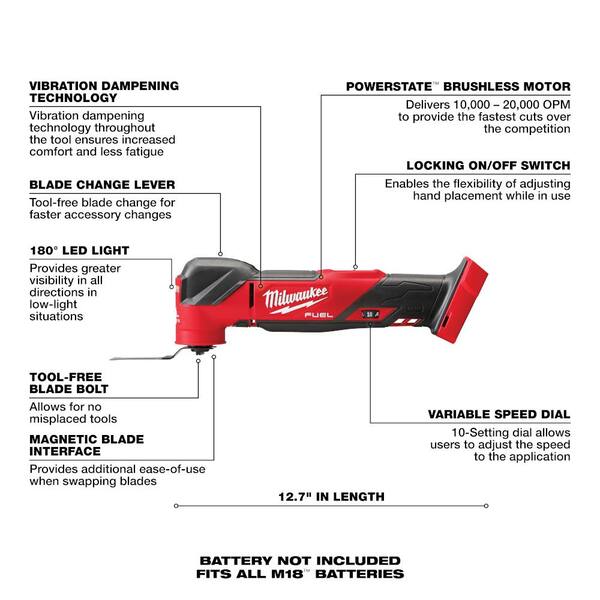
Milwaukee M18 FUEL 18-Volt Lithium-Ion Brushless Cordless Combo Kit (4-Tool) with Router and 1/4 in. Sander 3698-24MT-2723-20-2649-20 - The Home Depot

NETGEAR - Nighthawk AX1800 Mesh WiFi 6 System with Router + 1 Satellite Extender, 1.8Gbps (MK62) - Walmart.com

Issue while using atlaskit component with jira server plugin development - Jira Server - The Atlassian Developer Community

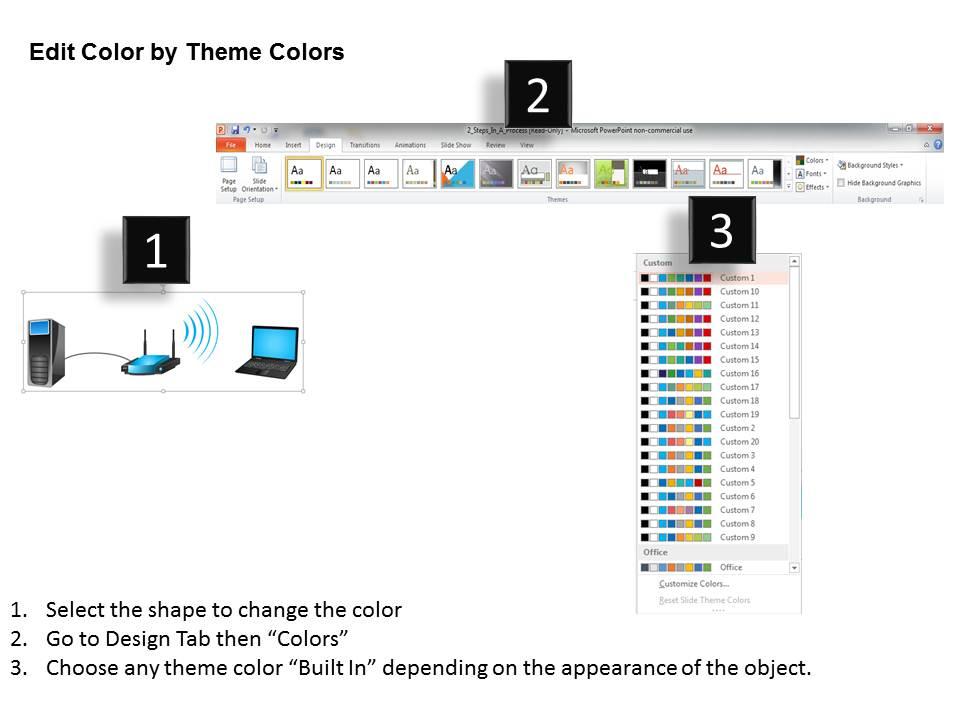
0914 Wired And Wireless Networking Shown With Router And Access Point Ppt Slide | PowerPoint Slides Diagrams | Themes for PPT | Presentations Graphic Ideas